La psicologia dei colori è uno degli aspetti più affascinanti e potenti del web design. Ogni colore ha la capacità di evocare emozioni, influenzare decisioni e creare connessioni profonde con gli utenti. Comprendere come utilizzare efficacemente i colori nel design può fare la differenza tra un sito web che cattura l’attenzione e uno che passa inosservato.
Introduzione alla psicologia dei colori
La psicologia dei colori studia come i colori influenzano le emozioni e i comportamenti umani. Questo concetto si basa sull’idea che i colori non sono solo elementi estetici, ma strumenti comunicativi che possono condizionare profondamente l’esperienza degli utenti. Pensiamo a come certi colori ci fanno sentire: il rosso può suscitare passione o urgenza, mentre il blu ci trasmette calma e fiducia. Comprendere queste dinamiche è cruciale per creare un design che non solo attiri visivamente, ma che risuoni emotivamente con il pubblico di riferimento.
Un esempio classico è l’uso del rosso nei pulsanti di acquisto online. Questa scelta non è casuale: il rosso stimola l’azione e attira l’attenzione, portando l’utente a focalizzarsi sull’elemento più importante della pagina. Al contrario, i toni di blu vengono spesso impiegati nei siti finanziari e istituzionali per comunicare affidabilità e serenità.
Perché i colori sono importanti nel web design?
Gli esseri umani elaborano visivamente gran parte delle informazioni. Nel mondo digitale, dove la competizione è feroce, scegliere il giusto schema di colori è essenziale per:
- Creare un’identità visiva unica che differenzi il brand dalla concorrenza.
- Migliorare l’esperienza utente (UX), rendendo il sito più navigabile e intuitivo.
- Aumentare le conversioni, poiché i colori possono influenzare direttamente le decisioni d’acquisto o di interazione.
In definitiva, i colori sono una delle prime impressioni che un utente percepisce quando visita un sito, e questa impressione può determinare se l’utente rimarrà o lascerà il sito.
Significato dei colori
Ogni colore porta con sé significati culturali e psicologici. Il contesto in cui un colore viene utilizzato può amplificare o modificare il messaggio che esso trasmette. Ad esempio, il rosso, spesso associato a energia e passione, è anche usato per indicare pericolo o urgenza. Esplorare il significato dei colori permette di selezionare tonalità che rafforzano il messaggio del brand e creano una connessione emotiva con il pubblico.
Comprendere il significato dei colori è particolarmente importante quando si progetta per un pubblico internazionale. Ad esempio, mentre il bianco è associato a purezza e semplicità in molte culture occidentali, in alcune culture asiatiche rappresenta il lutto. Ignorare queste sfumature può portare a incomprensioni o, peggio, a offendere il pubblico di riferimento.
Rosso
- Emozioni evocate: Energia, passione, urgenza.
- Uso comune: Call-to-action (CTA), promozioni e avvisi.
<button style="background-color: red; color: white; padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer;">
Acquista Ora
</button>Blu
- Emozioni evocate: Fiducia, calma, professionalità.
- Uso comune: Siti istituzionali, finanziari e tecnologici.
.header {
background-color: #005f99; /* Blu scuro per trasmettere professionalità */
color: #ffffff;
padding: 20px;
}Giallo
- Emozioni evocate: Ottimismo, creatività, attenzione.
- Uso comune: Evidenziare elementi o aggiungere vivacità.
<div style="background-color: #ffdd00; padding: 10px; border-radius: 8px;">
<p style="font-size: 18px; font-weight: bold;">Offerta Limitata!</p>
</div>Verde
- Emozioni evocate: Natura, crescita, equilibrio.
- Uso comune: Siti legati all’ecologia, salute o finanza.
<a href="/donazioni" style="background-color: #4CAF50; color: white; padding: 10px 15px; text-decoration: none; border-radius: 5px;">
Dona Ora
</a>Teorie e schemi cromatici
Un buon design non si basa solo sulla scelta dei colori, ma anche su come questi interagiscono tra loro. La scelta di uno schema cromatico appropriato è fondamentale per garantire che i colori utilizzati lavorino insieme in modo armonioso e coerente. La teoria dei colori fornisce le basi per capire queste interazioni e creare combinazioni visivamente piacevoli e funzionali.
Teoria dei colori
La teoria dei colori è una guida pratica su come combinare i colori. La ruota dei colori è uno strumento essenziale in questo contesto:
- Colori complementari: Creano contrasto (es. blu e arancione).
- Colori analoghi: Creano armonia (es. verde, blu-verde e blu).
- Triadi: Creano equilibrio (es. rosso, giallo e blu).
Esempio di codice CSS con schema complementare:
body {
background-color: #3498db; /* Blu */
color: #e74c3c; /* Rosso */
font-family: Arial, sans-serif;
}Comprendere le combinazioni cromatiche è fondamentale anche per rispettare la gerarchia visiva. Un pulsante che deve attirare l’attenzione, ad esempio, dovrebbe avere un colore contrastante rispetto allo sfondo.
Strumenti per scegliere i colori
- Adobe Color: Per creare schemi cromatici personalizzati.
- Coolors: Per esplorare palette predefinite.
Esempi pratici di utilizzo dei colori
I colori nel web design non sono solo decorativi: devono essere usati strategicamente per supportare la funzionalità del sito e guidare gli utenti. Ogni elemento, dai pulsanti alle intestazioni, può beneficiare di una scelta cromatica ben ponderata.
Pulsanti call-to-action (CTA)
Un CTA efficace deve attirare l’attenzione senza risultare invadente. Il colore è fondamentale per enfatizzare l’importanza del pulsante e incoraggiare gli utenti a compiere un’azione specifica. Scegli tonalità che si distinguano dallo sfondo e che siano coerenti con l’identità visiva del sito.
Testo e sfondo
Il contrasto tra testo e sfondo migliora la leggibilità. Un buon contrasto è cruciale per garantire che i contenuti siano facilmente leggibili da tutti gli utenti, inclusi quelli con disabilità visive. Utilizza strumenti come “Contrast Checker” per assicurarti che il tuo design sia accessibile.
Errori comuni nella scelta dei colori
Anche i designer più esperti possono commettere errori quando si tratta di scegliere i colori. Evitare questi errori può migliorare significativamente la qualità del design e l’esperienza utente complessiva.
- Troppi colori: Rischia di creare confusione e distrarre l’utente.
- Mancanza di contrasto: Riduce la leggibilità e l’accessibilità.
- Ignorare il significato culturale: I colori hanno significati diversi in base al contesto culturale.
Evitare questi errori non solo rende il design più pulito e professionale, ma garantisce che il messaggio del sito sia chiaro e accessibile a tutti gli utenti.
La psicologia dei colori è un elemento chiave per creare un sito web efficace e coinvolgente. Sperimenta con diversi schemi cromatici, testa le reazioni degli utenti e ottimizza costantemente il design. Ricorda: i colori non sono solo estetica, ma una potente leva emotiva e comunicativa.
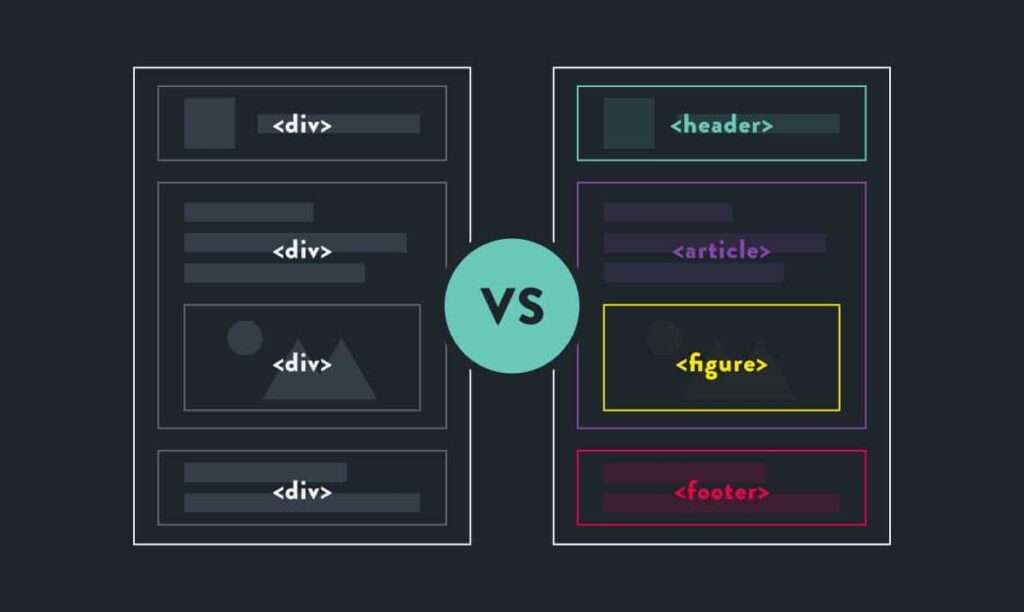
Approfondimenti in questo articolo:
- CSS
Il CSS è un linguaggio di stile utilizzato per definire l'aspetto visuale e la formattazione di documenti HTML e XML. Permette di controllare caratteristiche come colori, layout, spaziature, dimensioni e…