L’HTML semantico rappresenta un approccio alla scrittura del codice che va ben oltre la semplice strutturazione visiva delle pagine web. Si tratta di utilizzare gli elementi HTML in modo che riflettano il significato reale del contenuto che contengono, non solo la loro presentazione. Questo articolo esplorerà l’importanza dell’HTML semantico, i suoi benefici e come implementarlo efficacemente nei progetti web moderni.
Cos’è l’HTML semantico e perché è importante
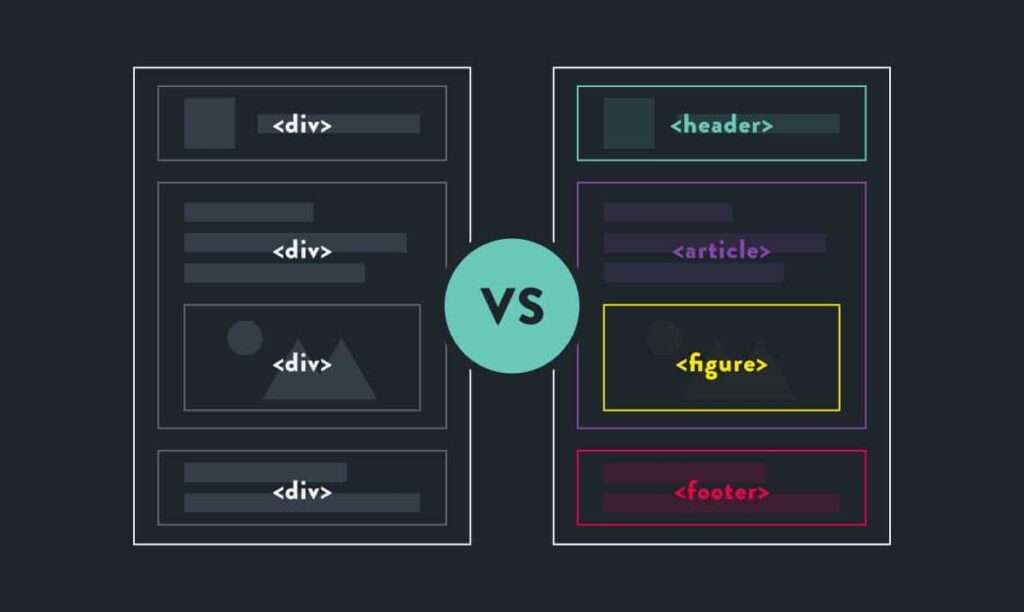
L’HTML semantico è l’uso di tag HTML che trasmettono il significato del contenuto piuttosto che semplicemente definirne l’aspetto. Mentre i tag non semantici come <div> e <span> non forniscono alcuna informazione sul loro contenuto, i tag semantici come <article>, <section>, <nav> e <header> descrivono chiaramente il tipo di contenuto che racchiudono.
I principali vantaggi dell’HTML semantico includono:
- Accessibilità migliorata: Gli screen reader e altre tecnologie assistive utilizzano gli elementi semantici per navigare nelle pagine e comprendere la struttura del contenuto.
- SEO ottimizzato: I motori di ricerca danno maggiore importanza al contenuto all’interno di tag semantici appropriati.
- Codice più manutenibile: Il codice semantico è più facile da comprendere, modificare e mantenere.
- Compatibilità futura: Gli elementi semantici sono progettati per rimanere rilevanti indipendentemente dall’evoluzione delle tecnologie web.
Oltre i tag basilari: elementi semantici avanzati
Molti sviluppatori conoscono già i tag semantici di base come <header>, <footer>, <nav>, <main> e <section>. Tuttavia, l’HTML5 offre molti altri elementi semantici che possono migliorare significativamente la struttura e il significato del nostro codice.
1. Struttura dei contenuti
<article>
<header>
<h1>Titolo dell'articolo</h1>
<p>Pubblicato il <time datetime="2024-04-23">23 aprile 2024</time> da <address>Mario Rossi</address></p>
</header>
<section>
<h2>Prima sezione</h2>
<p>Contenuto della prima sezione...</p>
</section>
<section>
<h2>Seconda sezione</h2>
<p>Contenuto della seconda sezione...</p>
</section>
<aside>
<h3>Contenuto correlato</h3>
<p>Informazioni supplementari...</p>
</aside>
<footer>
<p>Tags: <mark>HTML</mark>, <mark>Semantica</mark>, <mark>Accessibilità</mark></p>
</footer>
</article>
In questo esempio, <article> rappresenta un contenuto autonomo che potrebbe esistere indipendentemente dal resto della pagina. Il tag <time> fornisce una data leggibile dalla macchina, <address> indica informazioni di contatto dell’autore, e <mark> evidenzia contenuto rilevante.
2. Liste e definizioni semantiche
<section>
<h2>Tipologie di liste semantiche</h2>
<h3>Lista ordinata</h3>
<ol>
<li>Primo elemento</li>
<li>Secondo elemento</li>
</ol>
<h3>Lista non ordinata</h3>
<ul>
<li>Elemento</li>
<li>Altro elemento</li>
</ul>
<h3>Lista di definizioni</h3>
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language, il linguaggio standard per la creazione di pagine web.</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets, utilizzato per definire lo stile di un documento HTML.</dd>
</dl>
</section>
Il tag <dl> (description list) è particolarmente utile ma spesso sottoutilizzato. È perfetto per glossari, FAQ, metadati e altre situazioni in cui è necessario associare termini (<dt>) alle loro descrizioni (<dd>).
3. Figure e didascalie
<figure>
<img src="grafico-dati.jpg" alt="Grafico che mostra l'aumento dell'uso di HTML semantico nel tempo">
<figcaption>Fig.1 - Adozione di HTML semantico dal 2010 al 2024</figcaption>
</figure>
I tag <figure> e <figcaption> sono ideali per immagini, grafici, snippet di codice o qualsiasi contenuto che è riferito nel testo principale ma potrebbe essere spostato in un’appendice senza influire sul flusso del documento.
4. Elementi interattivi semantici
<details>
<summary>Clicca per mostrare più informazioni</summary>
<p>Questo contenuto è nascosto fino a quando l'utente non fa clic sull'elemento summary.</p>
<p>È utile per FAQ, spoiler, o contenuti che non devono essere immediatamente visibili.</p>
</details>
<dialog id="mioDialogo">
<h2>Titolo della finestra di dialogo</h2>
<p>Contenuto della finestra di dialogo...</p>
<button id="chiudiDialogo">Chiudi</button>
</dialog>
<button id="apriDialogo">Apri dialogo</button>
Gli elementi <details> e <summary> creano un widget collassabile nativo senza JavaScript. L’elemento <dialog> rappresenta una finestra di dialogo o altro componente interattivo che può essere aperto e chiuso (richiede un po’ di JavaScript per la funzionalità completa).
Attributi semantici: aggiungere significato agli elementi
Gli attributi possono aggiungere ulteriore significato semantico agli elementi HTML:
<a href="articolo.html" rel="prev">Articolo precedente</a>
<a href="contatti.html" rel="author">Contatta l'autore</a>
<form>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required autocomplete="email">
<label for="telefono">Telefono:</label>
<input type="tel" id="telefono" name="telefono" autocomplete="tel">
<button type="submit">Invia</button>
</form>
L’attributo rel fornisce informazioni sulla relazione tra il documento corrente e quello collegato. Gli attributi type, required e autocomplete aggiungono significato semantico agli input del form.
Microdata e schema.org: semantica avanzata
Per aggiungere un ulteriore livello di semantica comprensibile anche dalle macchine, possiamo utilizzare i microdata di schema.org:
<article itemscope itemtype="https://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">HTML semantico: oltre la struttura di base</h1>
<p>
Pubblicato il
<time itemprop="datePublished" datetime="2024-04-23">23 aprile 2024</time>
da
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Mario Rossi</span>
</span>
</p>
</header>
<div itemprop="articleBody">
<p>Contenuto dell'articolo...</p>
</div>
</article>
Questi attributi aiutano i motori di ricerca a comprendere meglio il contenuto e possono portare alla visualizzazione di rich snippets nei risultati di ricerca.
ARIA: rendere il web ancora più accessibile
ARIA (Accessible Rich Internet Applications) è un insieme di attributi che definiscono modi per rendere i contenuti web più accessibili alle persone con disabilità:
<nav aria-label="Menu principale">
<ul role="menubar">
<li role="menuitem"><a href="/">Home</a></li>
<li role="menuitem" aria-haspopup="true">
<a href="/servizi">Servizi</a>
<ul role="menu" aria-hidden="true">
<li role="menuitem"><a href="/servizi/web">Web Design</a></li>
<li role="menuitem"><a href="/servizi/app">App Development</a></li>
</ul>
</li>
</ul>
</nav>
<div role="alert" aria-live="assertive">
Form inviato con successo!
</div>
Gli attributi ARIA come role, aria-label, aria-hidden e aria-live forniscono informazioni aggiuntive alle tecnologie assistive, migliorando significativamente l’accessibilità.
Pattern semantici comuni: implementazioni pratiche
Layout semantico di una pagina blog
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Il mio Blog - HTML Semantico</title>
</head>
<body>
<header>
<h1>Il mio Blog</h1>
<nav aria-label="Menu principale">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/articoli">Articoli</a></li>
<li><a href="/contatti">Contatti</a></li>
</ul>
</nav>
</header>
<main>
<article>
<header>
<h2>HTML semantico: oltre la struttura di base</h2>
<p>
<time datetime="2024-04-23">23 aprile 2024</time> -
<address>Mario Rossi</address>
</p>
</header>
<section>
<h3>Introduzione</h3>
<p>L'HTML semantico rappresenta un approccio alla scrittura del codice...</p>
</section>
<section>
<h3>Benefici dell'HTML semantico</h3>
<p>I principali vantaggi includono accessibilità migliorata, SEO ottimizzato...</p>
</section>
<footer>
<section>
<h3>Commenti</h3>
<article class="commento">
<h4>Laura Bianchi</h4>
<p>Ottimo articolo! Molto utile.</p>
<time datetime="2024-04-23T14:28">14:28</time>
</article>
</section>
</footer>
</article>
<aside>
<section>
<h3>Articoli correlati</h3>
<ul>
<li><a href="/css-avanzato">CSS avanzato: layout moderni</a></li>
<li><a href="/accessibilita">Accessibilità web: una guida completa</a></li>
</ul>
</section>
<section>
<h3>Newsletter</h3>
<form>
<label for="email-newsletter">Iscriviti alla newsletter:</label>
<input type="email" id="email-newsletter" name="email" required>
<button type="submit">Iscriviti</button>
</form>
</section>
</aside>
</main>
<footer>
<p>© 2024 Il mio Blog - Tutti i diritti riservati</p>
<nav aria-label="Link piè di pagina">
<ul>
<li><a href="/privacy">Privacy</a></li>
<li><a href="/termini">Termini</a></li>
</ul>
</nav>
</footer>
Questo esempio mostra un layout completo di una pagina di blog utilizzando elementi semantici appropriati per ogni parte del contenuto.
Evitare gli errori comuni
- Non abusare degli elementi semantici: Utilizzare gli elementi per il loro scopo previsto, non solo perché sembrano appropriati.
<!-- Scorretto --> <article> <article>Questo non è un articolo nidificato</article> </article> <!-- Corretto --> <article> <section>Questa è una sezione all'interno di un articolo</section> </article> - Non ignorare la gerarchia dei titoli: Mantenere una struttura logica dei titoli (h1-h6).
<!-- Scorretto --> <h1>Titolo principale</h1> <h3>Questo dovrebbe essere un h2</h3> <!-- Corretto --> <h1>Titolo principale</h1> <h2>Sottotitolo appropriato</h2> - Non utilizzare elementi semantici solo per lo stile: Non usare elementi come
<article>o<section>come sostituti di<div>solo per scopi di styling.
L’HTML semantico va ben oltre la semplice struttura di base delle pagine web. Utilizzando in modo appropriato i tag semantici, gli attributi e le tecnologie correlate come ARIA e i microdata, possiamo creare contenuti web più significativi, accessibili e facili da mantenere.
Man mano che il web continua a evolversi, l’importanza dell’HTML semantico diventa sempre più evidente. Non si tratta solo di seguire le best practice: è un approccio fondamentale per costruire un web più inclusivo e comprensibile sia per gli esseri umani che per le macchine.
Implementare l’HTML semantico nei tuoi progetti non richiede uno sforzo significativo, ma i benefici sono sostanziali. Con una maggiore accessibilità, un SEO migliorato e un codice più pulito, l’HTML semantico rappresenta uno dei migliori investimenti che uno sviluppatore web possa fare.
Approfondimenti in questo articolo:
- HTML5
L'ultima versione del linguaggio di markup HTML, che include nuove funzionalità per migliorare la struttura e la presentazione delle pagine web, come elementi multimediali integrati e nuove API.
- JavaScript
Un linguaggio di programmazione utilizzato per creare interazioni dinamiche e complesse su un sito web. È essenziale per aggiungere funzionalità come animazioni, moduli interattivi e altre caratteristiche che migliorano l'esperienza…
- Microdata
Un tipo di markup HTML utilizzato per aggiungere metadati ai contenuti di una pagina web, facilitando la comprensione e l'indicizzazione da parte dei motori di ricerca e migliorando la visualizzazione…