Nel panorama sempre più complesso del web design contemporaneo, la sostenibilità e l’etica non sono più optional, ma necessità imprescindibili. Il design sostenibile nel web va oltre la semplice efficienza energetica: abbraccia principi di inclusività, accessibilità e responsabilità ambientale.
La dimensione del problema
L’industria digitale è responsabile di circa il 4% delle emissioni globali di gas serra, una percentuale che potrebbe raddoppiare entro il 2025. Per contestualizzare, questo impatto è paragonabile all’industria aeronautica globale e supera le emissioni annuali di molti paesi industrializzati. Il continuo aumento del consumo digitale sta accelerando questa tendenza, rendendo urgente un ripensamento delle nostre pratiche di sviluppo web.
Consumo energetico della rete
Il consumo energetico della rete digitale si distribuisce principalmente tra tre grandi settori. I data center consumano circa l’1% dell’elettricità globale, mentre le reti di trasmissione rappresentano un ulteriore 1.5% del consumo energetico mondiale. I dispositivi degli utenti finali contribuiscono per un altro 1.5% del consumo totale. Questa distribuzione evidenzia come l’impatto ambientale del web sia un problema sistemico che richiede interventi a tutti i livelli della catena digitale.
Impatto delle attività quotidiane
Le nostre azioni quotidiane online hanno un impatto significativo sull’ambiente. Una singola email standard genera circa 4g di CO2, mentre una con allegato può arrivare fino a 50g. Lo streaming video, ormai parte integrante della nostra vita digitale, produce circa 36g di CO2 per ora di visualizzazione in HD. A livello globale, lo streaming video genera emissioni annuali paragonabili a quelle di un intero paese come il Belgio. Persino le ricerche web, apparentemente innocue, contribuiscono all’impronta carbonica: una singola ricerca su Google può generare tra 0.2 e 7g di CO2.
Il Peso crescente del web
L’evoluzione del web ha portato a un aumento esponenziale delle dimensioni medie delle pagine. Se nel 2010 una pagina web media pesava 484KB, oggi supera facilmente i 2MB. Questo incremento non è solo una questione di spazio di archiviazione: comporta un maggior consumo energetico per il trasferimento dei dati, l’elaborazione lato server e il rendering lato client. L’accumulo di JavaScript non ottimizzato, immagini non compresse, font personalizzati pesanti e animazioni complesse contribuisce significativamente a questo problema.
L’Impatto dei Social Media
I social media rappresentano una porzione significativa del consumo energetico digitale. Facebook da solo genera circa 12 milioni di tonnellate di CO2 all’anno. Ogni foto caricata su Instagram produce in media 0.15g di CO2, mentre un singolo tweet contribuisce con circa 0.02g. Considerando i miliardi di interazioni quotidiane su queste piattaforme, l’impatto cumulativo è sostanziale.
Verso un Futuro Sostenibile
La transizione verso un web più sostenibile richiede un approccio olistico. L’ottimizzazione energetica attraverso l’uso di energie rinnovabili nei data center, l’implementazione di algoritmi efficienti e l’ottimizzazione del codice sono solo l’inizio. Il design consapevole, che privilegia la riduzione del peso delle pagine e l’implementazione di tecniche di caching efficaci, diventa cruciale. Le scelte infrastrutturali, come la selezione di hosting green e l’utilizzo di CDN efficienti, completano il quadro delle azioni necessarie.
Principi fondamentali del design sostenibile
1. Efficienza Energetica
Il primo passo verso un web più sostenibile inizia dall’ottimizzazione delle risorse. Un sito web “pesante” non solo frustra gli utenti, ma contribuisce anche a un maggiore consumo energetico dei data center.
Esempio pratico di ottimizzazione immagini:
<!-- Utilizzo del formato WebP con fallback -->
<picture>
<source srcset="immagine.webp" type="image/webp">
<source srcset="immagine.jpg" type="image/jpeg">
<img src="immagine.jpg" alt="Descrizione" loading="lazy">
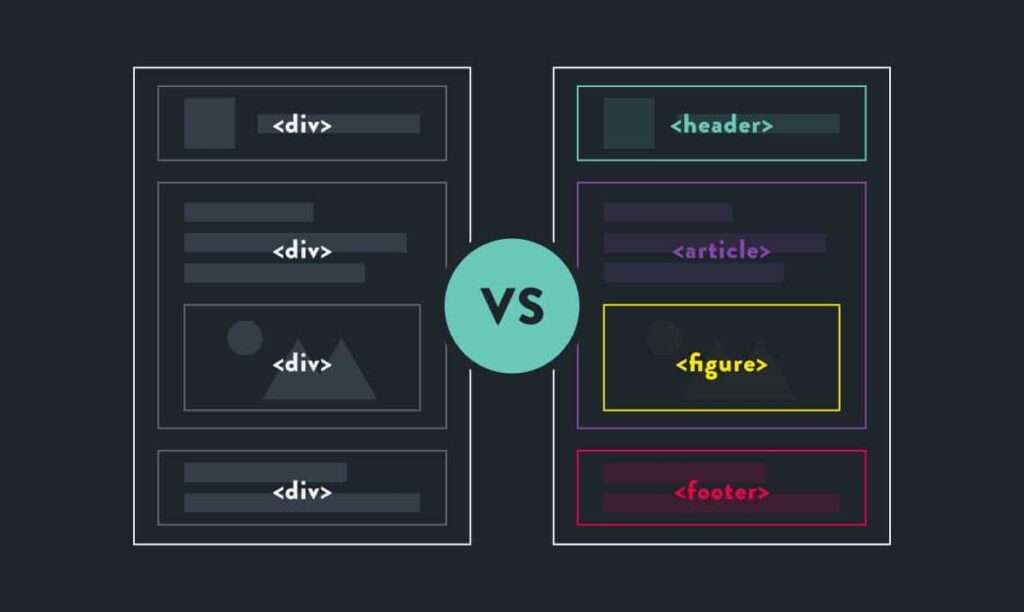
</picture>2. Design inclusivo
L’accessibilità non è un’opzione, ma un diritto. Implementare un design inclusivo significa:
- Garantire un contrasto adeguato per il testo
- Fornire alternative testuali per le immagini
- Assicurare la navigabilità da tastiera
- Supportare le tecnologie assistive
body {
font-size: 16px;
line-height: 1.6;
color: #333;
}
.high-contrast {
background-color: #fff;
color: #000;
border: 1px solid #000;
}
@media (prefers-color-scheme: dark) {
body {
background-color: #1a1a1a;
color: #ffffff;
}
}Strategie per un design eco-friendly
1. Minimizzare il Carico del Server
- Implementare la cache del browser
- Ottimizzare le chiamate al database
- Utilizzare CDN per contenuti statici
- Comprimere le risorse statiche
- Implementare lazy loading per immagini e video
2. Scelte cromatiche consapevoli
Una palette di colori sostenibile non è solo bella da vedere, ma anche efficiente dal punto di vista energetico:
:root {
--primary-green: #4CAF50;
--secondary-sage: #7CB342;
--accent-leaf: #81C784;
--neutral-stone: #9E9E9E;
}3. Performance e ottimizzazione
Il monitoraggio delle performance è cruciale:
class PerformanceMonitor {
constructor() {
this.metrics = {};
this.initObservers();
}
initObservers() {
// Core Web Vitals monitoring
new PerformanceObserver((entryList) => {
const lcpEntry = entryList.getEntries().at(-1);
this.metrics.LCP = lcpEntry.startTime;
}).observe({entryTypes: ['largest-contentful-paint']});
}
}Best practices per un web sostenibile
- Ottimizzazione delle Immagini
- Utilizzare formati moderni (WebP, AVIF)
- Implementare il lazy loading
- Fornire dimensioni appropriate per diversi dispositivi
- Minimizzazione del Codice
- Comprimere CSS, JavaScript e HTML
- Eliminare codice inutilizzato
- Utilizzare build tools moderni
- Gestione delle Risorse
- Implementare strategie di caching efficaci
- Utilizzare CDN quando possibile
- Ottimizzare le richieste al server
- Design System Efficiente
- Creare componenti riutilizzabili
- Mantenere una palette colori limitata
- Utilizzare font system invece di font personalizzati
Misurare l’Impatto ambientale
È fondamentale monitorare l’impronta ecologica del proprio sito web. Strumenti utili includono:
- Website Carbon Calculator
- Google Lighthouse
- WebPageTest
- GTmetrix
Il design sostenibile nel web non è solo una tendenza, ma una responsabilità che abbiamo verso il futuro del web e del nostro pianeta. Implementando queste pratiche, possiamo creare esperienze digitali non solo belle ed efficaci, ma anche eticamente responsabili e sostenibili.
Checklist per l’implementazione
- Audit delle performance attuali
- Implementazione design system sostenibile
- Ottimizzazione risorse
- Test di accessibilità
- Monitoraggio continuo
Risorse utili
- Website Carbon Calculator
- W3C Web Accessibility Initiative
- Green Web Foundation
- Sustainable Web Design Guidelines
Approfondimenti in questo articolo:
- JavaScript
Un linguaggio di programmazione utilizzato per creare interazioni dinamiche e complesse su un sito web. È essenziale per aggiungere funzionalità come animazioni, moduli interattivi e altre caratteristiche che migliorano l'esperienza…
- Hosting
L'hosting è un servizio che consente di pubblicare un sito web o un'applicazione online, rendendoli accessibili agli utenti su Internet. Quando acquisti un servizio di hosting, affitti spazio su un…