Una user experience (UX) di alta qualità è essenziale per il successo di qualsiasi sito web. I visitatori desiderano una navigazione fluida, un design intuitivo e contenuti facilmente accessibili. Ecco cinque modi per ottimizzare il tuo sito web e offrire un’esperienza utente impeccabile:
Design Responsive
Assicurati che il tuo sito sia completamente ottimizzato per tutti i dispositivi, inclusi desktop, tablet e smartphone. Un design responsivo garantisce che il layout del tuo sito si adatti automaticamente alle dimensioni dello schermo del dispositivo utilizzato, migliorando così la facilità di navigazione e la leggibilità dei contenuti.
Il design responsivo è una metodologia di progettazione che consente al tuo sito web di adattarsi in modo dinamico e fluido alle diverse dimensioni dello schermo dei dispositivi utilizzati dagli utenti, come desktop, tablet e smartphone. Questo approccio assicura che i visitatori possano fruire dei contenuti del tuo sito in modo ottimale, indipendentemente dal dispositivo che stanno utilizzando. Ecco alcuni punti chiave da considerare nel creare un design responsivo:
Flessibilità del Layout: Il design responsivo utilizza una griglia fluida che si adatta alle dimensioni dello schermo del dispositivo. Utilizzando unità di misura relative, come percentuali anziché pixel fissi, il layout del tuo sito si espanderà o si restringerà in base alle dimensioni dello schermo, garantendo una visualizzazione ottimale dei contenuti.
Media Queries: Le media queries sono un componente essenziale del design responsivo. Consentono di applicare stili CSS specifici in base alle caratteristiche dello schermo del dispositivo, come larghezza, altezza, orientamento e risoluzione. Utilizzando media queries, puoi modificare la disposizione, la dimensione del testo e altri aspetti del design per adattarsi alle diverse dimensioni dello schermo.
Immagini Flessibili: Le immagini sono un elemento importante del design responsivo. Utilizzando immagini flessibili, come immagini scalabili vettoriali (SVG) o immagini con dimensioni definite in percentuale anziché pixel fissi, puoi garantire che le immagini si adattino al layout del tuo sito su diversi dispositivi senza compromettere la qualità dell’immagine.
Testing Multipiattaforma: È fondamentale testare il tuo sito su una varietà di dispositivi e browser per assicurarti che il design responsivo funzioni correttamente su tutti i dispositivi. Utilizza strumenti di testing online e emulatori per simulare diverse dimensioni dello schermo e verificare la compatibilità del tuo sito su dispositivi di diverse dimensioni e risoluzioni.
Priorità Mobile First: Con il crescente utilizzo di dispositivi mobili per l’accesso a Internet, è consigliabile adottare un approccio “mobile first” nel design responsivo. Questo significa che il tuo sito viene progettato e ottimizzato innanzitutto per i dispositivi mobili, garantendo un’esperienza utente ottimale su schermi più piccoli e successivamente adattato per desktop e tablet.
Velocità di Caricamento Ottimizzata
La velocità di caricamento del sito è cruciale per la soddisfazione dell’utente. Riduci i tempi di caricamento ottimizzando le immagini, minimizzando il codice HTML, CSS e JavaScript e utilizzando una rete di distribuzione dei contenuti (CDN) per fornire contenuti statici ai visitatori da server più vicini alla loro posizione geografica.
Compressione delle Immagini: Le immagini possono rappresentare una parte significativa del peso totale di una pagina web. Utilizza strumenti di compressione delle immagini come TinyPNG, JPEG Optimizer o plugin come Smush per ridurre le dimensioni dei file delle immagini senza comprometterne troppo la qualità visiva. Inoltre, utilizza formati di immagine più leggeri come JPEG o WebP invece di PNG quando possibile.
Caching dei Contenuti: Implementa una soluzione di caching sul tuo sito web per ridurre il carico sul server e migliorare i tempi di risposta. Plugin come WP Super Cache, W3 Total Cache o WP Rocket possono memorizzare in cache i file statici del tuo sito web (come HTML, CSS e JavaScript) sul dispositivo degli utenti, riducendo così il tempo di caricamento delle pagine per i visitatori che tornano sul tuo sito.
Minificazione del Codice: Riduci le dimensioni dei file CSS, JavaScript e HTML rimuovendo spazi bianchi, commenti e altri caratteri non essenziali. Puoi utilizzare strumenti online come CSS Minifier e JavaScript Minifier o plugin come Autoptimize per automatizzare questo processo.
Ottimizzazione del Caricamento delle Fonti: Limita il numero di famiglie di font e varianti utilizzate sul tuo sito web per ridurre il numero di richieste HTTP. Utilizza strumenti come Google Fonts o Adobe Fonts per selezionare solo i caratteri necessari e caricali in modo asincrono per non bloccare il caricamento della pagina.
Riduzione dei Redirect: Elimina o riduci al minimo il numero di reindirizzamenti sulla tua pagina. Ogni reindirizzamento aggiunge un’ulteriore richiesta HTTP e rallenta il tempo di caricamento complessivo della pagina. Utilizza strumenti come Screaming Frog o Google Search Console per individuare e risolvere eventuali reindirizzamenti non necessari.
Ottimizzazione del Database: Pulisci regolarmente il database del tuo sito WordPress rimuovendo revisioni di articoli obsolete, tracce di plugin disinstallati e altri dati superflui. Utilizza plugin come WP-Optimize o WP-Sweep per automatizzare questo processo e mantenere il database pulito e efficiente.
Utilizzo di una Rete di Distribuzione dei Contenuti (CDN): Una CDN può migliorare ulteriormente i tempi di caricamento del tuo sito web distribuendo i contenuti su server geograficamente distribuiti in tutto il mondo. In questo modo, i visitatori possono accedere ai contenuti dal server più vicino alla loro posizione, riducendo il ritardo di caricamento. Servizi CDN popolari includono Cloudflare, Amazon CloudFront e Akamai.
Navigazione Intuitiva
Semplifica la struttura di navigazione del tuo sito per rendere più facile agli utenti trovare ciò che cercano. Utilizza una struttura a menu chiara e logica, con categorie e sottocategorie ben definite. Inoltre, assicurati che la barra di ricerca sia sempre visibile e funzionante per consentire agli utenti di trovare rapidamente ciò di cui hanno bisogno.
Struttura Chiara e Logica: La struttura del menu del tuo sito dovrebbe essere chiara e logica. Organizza le categorie e le sottocategorie in modo coerente, in modo che gli utenti possano facilmente capire dove trovare determinati contenuti. Utilizza categorie e sottocategorie pertinenti e evita di creare menu troppo complessi o sovraccaricati.
Menu Navigabile: Assicurati che il menu di navigazione sia facilmente accessibile e ben posizionato all’interno del tuo sito. La posizione tradizionale del menu è nell’header, ma potresti anche considerare l’aggiunta di menu di navigazione aggiuntivi nel footer o nella sidebar per facilitare ulteriormente l’accesso ai contenuti.
Barra di Ricerca Ben Visibile: Oltre alla navigazione tramite menu, assicurati che la barra di ricerca sia ben visibile e facilmente accessibile. Una barra di ricerca ben posizionata consente agli utenti di trovare rapidamente ciò che cercano, soprattutto se hanno in mente una parola chiave specifica o un argomento.
Utilizzo di Breadcrumb: I breadcrumb sono una serie di link visibili che mostrano la posizione corrente dell’utente all’interno della struttura del sito. Questo aiuta gli utenti a comprendere il contesto del contenuto che stanno visualizzando e a navigare all’indietro o verso altre sezioni del sito in modo più intuitivo.
Link Chiave in Evidenza: Metti in evidenza i link ai contenuti più importanti o più popolari direttamente nel menu di navigazione principale. Questo può includere pagine chiave come “Chi siamo”, “Contattaci” o “Servizi”, nonché eventuali pagine o categorie rilevanti per il tuo settore o attività.
Test con Utenti: Effettua test di usabilità con utenti reali per valutare l’efficacia della tua navigazione. Chiedi loro di completare compiti specifici sul tuo sito e osserva se riescono a trovarli facilmente. Questo può aiutarti a identificare eventuali problemi di usabilità e a migliorare la navigazione del tuo sito.
Monitoraggio e Ottimizzazione Continua: Utilizza strumenti di analisi web come Google Analytics per monitorare il comportamento degli utenti sul tuo sito e identificare eventuali aree di miglioramento nella navigazione. Continua a ottimizzare la struttura e l’organizzazione del tuo sito in base ai dati raccolti e al feedback degli utenti.
Contenuti Accessibili
Assicurati che i tuoi contenuti siano accessibili a tutti, compresi gli utenti con disabilità visive o uditive. Utilizza testo alternativo per le immagini, sottotitoli per i video e assicurati che il tuo sito sia compatibile con gli screen reader. Inoltre, evita l’uso eccessivo di colori contrastanti e assicurati che il testo sia leggibile su tutti i dispositivi.
Testo Alternativo per le Immagini: Fornisci testo alternativo descrittivo per tutte le immagini presenti sul tuo sito. Questo è particolarmente importante per gli utenti con disabilità visive che utilizzano screen reader. Assicurati che il testo alternativo descriva in modo accurato il contenuto e il contesto dell’immagine.
Sottotitoli per i Video: Se il tuo sito web include video, assicurati di fornire sottotitoli o trascrizioni per consentire agli utenti con disabilità uditive di accedere ai contenuti. Inoltre, evita di utilizzare solo elementi audio per trasmettere informazioni importanti; fornisci sempre un’alternativa visiva o testuale.
Scelta dei Colori Accessibili: Assicurati che il contrasto tra il testo e lo sfondo sia sufficientemente elevato per garantire la leggibilità per tutti gli utenti, compresi quelli con disabilità visive. Utilizza strumenti online per verificare la conformità del tuo sito alle linee guida sull’accessibilità dei colori, come il Contrast Checker di WebAIM.
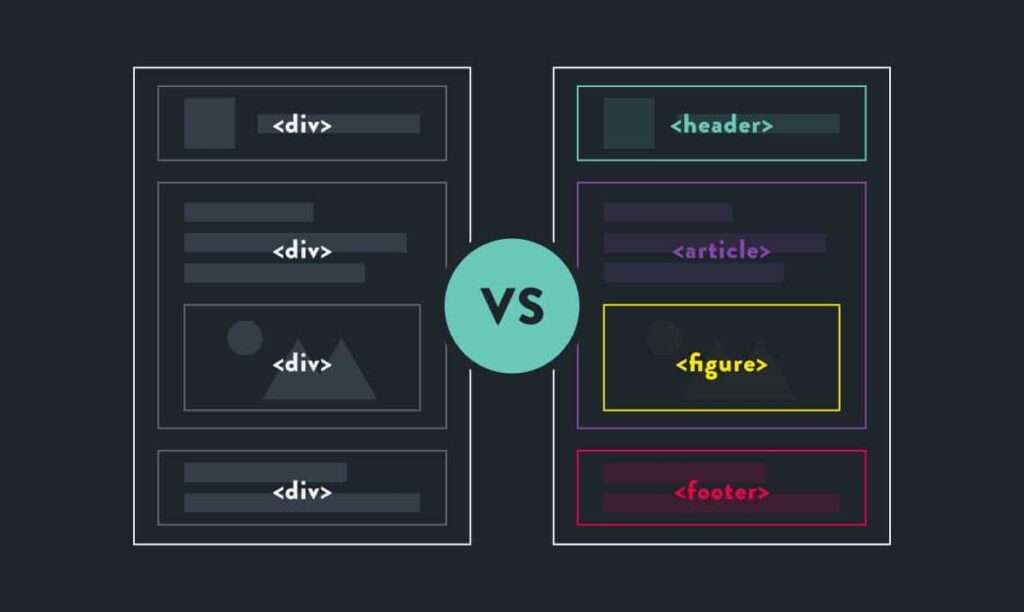
Struttura Semantica del Codice: Utilizza una struttura HTML semantica per il tuo sito web, che significa utilizzare correttamente gli elementi HTML appropriati per il loro significato e scopo. Ad esempio, utilizza gli elementi <header>, <nav>, <main>, <aside> e <footer> in modo appropriato per definire la struttura della pagina in modo chiaro e comprensibile.
Tasti di Accesso Rapido e Ordine di Tabulazione: Assicurati che il tuo sito sia navigabile utilizzando solo la tastiera. Questo è essenziale per gli utenti con disabilità motorie che potrebbero avere difficoltà nell’utilizzare il mouse. Imposta tasti di accesso rapido per le parti principali del tuo sito e assicurati che l’ordine di tabulazione sia logico e intuitivo.
Utilizzo di ARIA Landmark e Ruoli: Utilizza gli attributi ARIA (Accessible Rich Internet Applications) per aggiungere informazioni aggiuntive sullo scopo e la struttura degli elementi interattivi del tuo sito web. Ad esempio, puoi utilizzare landmark ARIA come role="navigation" per identificare la navigazione principale del sito.
Test di Accessibilità e Valutazioni Periodiche: Effettua regolarmente test di accessibilità del tuo sito utilizzando strumenti automatizzati e manuali. Questi test possono aiutarti a identificare e correggere problemi di accessibilità. Inoltre, coinvolgi gli utenti con disabilità nel processo di valutazione per ottenere feedback diretto sull’esperienza del sito.
Ottimizzare la user experience del tuo sito web è un investimento prezioso che ripagherà con un aumento del traffico, una maggiore fidelizzazione dei clienti e una crescita complessiva del tuo business online. Segui questi suggerimenti e offri ai tuoi utenti un’esperienza indimenticabile ogni volta che visitano il tuo sito.
Approfondimenti in questo articolo:
- CSS
Il CSS è un linguaggio di stile utilizzato per definire l'aspetto visuale e la formattazione di documenti HTML e XML. Permette di controllare caratteristiche come colori, layout, spaziature, dimensioni e…
- Media Queries
Una parte della CSS che consente di applicare stili diversi in base alle caratteristiche del dispositivo, come la larghezza dello schermo, migliorando l'usabilità e l'aspetto del sito su vari dispositivi.
- Funzioni
Le funzioni in programmazione sono blocchi di codice riutilizzabili che eseguono un compito specifico. Possono accettare dati in input (parametri) ed eventualmente restituire un risultato. Rappresentano uno dei concetti fondamentali…
- JavaScript
Un linguaggio di programmazione utilizzato per creare interazioni dinamiche e complesse su un sito web. È essenziale per aggiungere funzionalità come animazioni, moduli interattivi e altre caratteristiche che migliorano l'esperienza…
- Cache
Una memoria temporanea che conserva copie di pagine web per velocizzare il caricamento delle stesse durante le visite successive. La cache può essere gestita lato server, lato client o attraverso…
- Asincrono
L'asincrono in programmazione si riferisce a operazioni che vengono eseguite in modo non sequenziale, permettendo al programma di continuare la sua esecuzione mentre attende il completamento di determinate attività. Questo…
- Redirect
La tecnica di inoltrare automaticamente gli utenti e i motori di ricerca da un URL a un altro. Utilizzato per mantenere il traffico su pagine aggiornate o correggere errori di…
- Database
Database è un sistema organizzato per la raccolta, gestione e memorizzazione di dati in modo strutturato. Viene utilizzato per archiviare grandi quantità di informazioni e consentirne il recupero, l'aggiornamento e…
- WordPress
WordPress è un sistema di gestione dei contenuti (CMS) open-source, il più popolare al mondo per la creazione di siti web e blog. Semplice da usare e altamente personalizzabile, WordPress…